> langage et graphiques > Graphiques > Graphiques simples
Graphiques simples
Scatter plot des valeurs d'un vecteur contre leurs indices : plot(y).
Scatter plot des valeurs du vecteur y contre le vecteur x : plot(x, y).
Si fr est un frame qui a 2 colonnes a et b et que l'on veut tracer fr$b en fonction de fr$a, on peut faire :
- plot(fr$a, fr$b) : expression simple.
- plot(b ~ a, fr) : expression à l'aide d'une formule.
Il est souvent utile dans un scatter plot d'introduire du bruit sur les valeurs si celles-ci prennent des valeurs discrètes pour avoir une meilleure idée de la densité locale. Cela peut se faire par jitter :
- jitter(vect) : introduit du bruit automatiquement (par défaut, selon une loi uniforme d'intensité 2/50 de la différence max(vect) - min(vect).
- jitter(vect, factor = 2) : rajoute un jitter 2 fois plus important que le défaut.
- jitter(vect, amount = 0.2) : rajoute un jitter selon une loi uniforme entre -0.2 et +0.2.
Plot d'une matrice à 2 colonnes : plot(mat) : trace la deuxième colonne en fonction de la première.
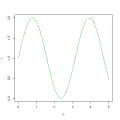
plot d'une fonction f :
plot(f) (si par exemple
f <- function(x) {return(sin(2 * x) + 1)}
.
plot(sort(vect)) : permet de se faire une idée rapide de la distribution d'une variable.
Sortie d'un graphe dans un fichier :
- png(filename = "outfile.png", width = 800, height = 500); plot(...); ... ; dev.off() : ouvre un fichier pour écrire un png, effectue les opérations graphiques et referme le fichier png (le dev.off() est indispensable pour écrire le png).
- png("outfile.png", 800, 500) : idem, mais en plus court.
- jpeg("outfile.jpg", 800, 500) : idem, mais avec un fichier jpeg en sortie.
Manipulation des devices graphiques :
- dev.off() : referme le device courant qui peut être un fichier jpeg/png ou un device X11 (affichage direct dans une fenêtre X).
- graphics.off() : reference tous les devices graphiques.
- x11() : ouvre un nouveau display X.
- dev.list() : la liste des devices ouverts actuellement (codés par des numéros) qui peuvent être de différents types (X11, png, jpeg, ...).
- dev.cur() : le numéro du device courant
- dev.set(2) : positionne le device courant au device numéro 2.
- dev.off(2) : ferme le device numéro 2.
- dev.copy(which = 3) : copie le graphique du device courant vers le device numéro 3 (on peut ainsi recopier (permet de recopier par exemple dans un fichier png une image tracée dans une fenêtre X par exemple).
Sortie d'un graphique en vectoriel : une solution est d'utiliser du SVG, mais le rendu n'est souvent pas comme l'original :
Sortie d'un graphique en vectoriel : autre solution, EPS (éditable sous Powerpoint), mais le rendu n'est souvent pas comme l'original :
setEPS()
postscript("myFile.eps")
...
graphics.off()
La meilleure solution pour sortir un graphique en vectoriel éditable sous powerpoint exactement identique à l'original :
Copyright Aymeric Duclert
programmer en R, tutoriel R, graphes en R

